Good day Sir @prafful. Im Saiful from MOSTI September Class. I wanna ask a question related to react. Im currently trying to make a web app with react as frontend and laravel as backend. I'm using jwt-auth as 'bridge' and axios in react. Im having trouble to send data and token from react to laravel. Im able to send them separately but not both combine. When I try to send data with token, the data is stored at the config, not at data. Can you guide me the proper way to make a request from react with axios. Thanks in advance.
JWT library:
https://laravel-jwt-auth.readthedocs.io/
http axios:
const http = axios.create({
baseURL:"http://localhost:8000/api",
headers:{
"Content-type":"application/json"
}
})
send data with get, and display the response at console:
const pushData = ()=>{
http.get('/devices/create', { headers: { Authorization: `Bearer ${token}` }, deviceId:deviceId, deviceName:deviceName, customer:customer }).then((res)=>{
console.log(res)
res.status === 200?setIsOpen(false):setFail(true)
})
}
DevicesController.php in Laravel just trying to response with the data that being sent:
public function create()
{
return response()->json(['testmasuk' => request(['deviceId', 'deviceName', 'customer'])]);
}
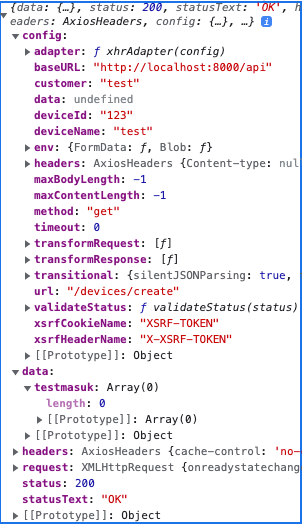
here is the console output, no data at data->testmasuk, the data are at the config: